Difference between revisions of "Set up Login System in Django"
(Created page with "=Update urls.py= You will need to add the following to your urls.py file: <syntaxhighlight lang=python> from django.contrib import admin from django.urls import path, includ...") |
(→Update urls.py) |
||
| Line 13: | Line 13: | ||
path('', TemplateView.as_view(template_name='home.html'), name='home'), # add this line | path('', TemplateView.as_view(template_name='home.html'), name='home'), # add this line | ||
] | ] | ||
| + | </syntaxhighlight> | ||
| + | =Update settings.py= | ||
| + | |||
| + | You should find the templates section of the settings.py file. You will need to set the 'DIRS': | ||
| + | |||
| + | <syntaxhighlight lang=python> | ||
| + | TEMPLATES = [ | ||
| + | { | ||
| + | 'BACKEND': 'django.template.backends.django.DjangoTemplates', | ||
| + | 'DIRS': [os.path.join(BASE_DIR, 'templates')], | ||
| + | 'APP_DIRS': True, | ||
| + | 'OPTIONS': { | ||
| + | 'context_processors': [ | ||
| + | 'django.template.context_processors.debug', | ||
| + | 'django.template.context_processors.request', | ||
| + | 'django.contrib.auth.context_processors.auth', | ||
| + | 'django.contrib.messages.context_processors.messages', | ||
| + | ], | ||
| + | }, | ||
| + | }, | ||
| + | ] | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | =Create a templates folder= | ||
| + | |||
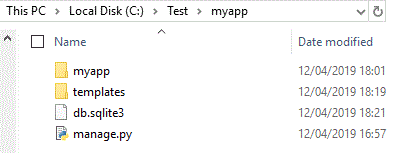
| + | find the 'manage.py' file in your app folder. The templates folder should be in the same location as 'manage.py': | ||
| + | |||
| + | [[File:Templates 1.gif]] | ||
| + | |||
| + | Create a file called base.html in the templates folder, and copy this code: | ||
| + | |||
| + | <syntaxhighlight lang=html> | ||
| + | <!DOCTYPE html> | ||
| + | <html> | ||
| + | <head> | ||
| + | <meta charset="utf-8"> | ||
| + | <title>{% block title %}Django Auth Tutorial{% endblock %}</title> | ||
| + | </head> | ||
| + | <body> | ||
| + | <main> | ||
| + | {% block content %} | ||
| + | {% endblock %} | ||
| + | </main> | ||
| + | </body> | ||
| + | </html> | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | Create a file in the template folder called home.html, and copy this code: | ||
| + | |||
| + | <syntaxhighlight lang=html> | ||
| + | {% extends 'base.html' %} | ||
| + | |||
| + | {% block title %}Home{% endblock %} | ||
| + | |||
| + | {% block content %} | ||
| + | {% if user.is_authenticated %} | ||
| + | Hi {{ user.username }}! | ||
| + | {% else %} | ||
| + | <p>You are not logged in</p> | ||
| + | <a href="{% url 'login' %}">login</a> | ||
| + | {% endif %} | ||
| + | {% endblock %} | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | Create a new folder inside the template folder called registration, and create a new file called login.html, then copy this code: | ||
| + | |||
| + | <syntaxhighlight lang=html> | ||
| + | {% extends 'base.html' %} | ||
| + | |||
| + | {% block title %}Login{% endblock %} | ||
| + | |||
| + | {% block content %} | ||
| + | <h2>Login</h2> | ||
| + | <form method="post"> | ||
| + | {% csrf_token %} | ||
| + | {{ form.as_p }} | ||
| + | <button type="submit">Login</button> | ||
| + | </form> | ||
| + | {% endblock %} | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Revision as of 18:35, 12 April 2019
Update urls.py
You will need to add the following to your urls.py file:
from django.contrib import admin
from django.urls import path, include # might need to add just include
from django.views.generic.base import TemplateView # add this line
urlpatterns = [
path('admin/', admin.site.urls),
path('accounts/', include('django.contrib.auth.urls')), # add this line
path('', TemplateView.as_view(template_name='home.html'), name='home'), # add this line
]
Update settings.py
You should find the templates section of the settings.py file. You will need to set the 'DIRS':
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
Create a templates folder
find the 'manage.py' file in your app folder. The templates folder should be in the same location as 'manage.py':
Create a file called base.html in the templates folder, and copy this code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>{% block title %}Django Auth Tutorial{% endblock %}</title>
</head>
<body>
<main>
{% block content %}
{% endblock %}
</main>
</body>
</html>
Create a file in the template folder called home.html, and copy this code:
{% extends 'base.html' %}
{% block title %}Home{% endblock %}
{% block content %}
{% if user.is_authenticated %}
Hi {{ user.username }}!
{% else %}
<p>You are not logged in</p>
<a href="{% url 'login' %}">login</a>
{% endif %}
{% endblock %}
Create a new folder inside the template folder called registration, and create a new file called login.html, then copy this code:
{% extends 'base.html' %}
{% block title %}Login{% endblock %}
{% block content %}
<h2>Login</h2>
<form method="post">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">Login</button>
</form>
{% endblock %}