Difference between revisions of "Love - Using a TMX Map"
(→Checking for Tile Collision) |
(→Checking for Tile Collision) |
||
| Line 133: | Line 133: | ||
A this point, run your game to make sure you can still move. Then change the line 'test = true' to 'test = false'. Setting test to false should stop your player from moving all together. | A this point, run your game to make sure you can still move. Then change the line 'test = true' to 'test = false'. Setting test to false should stop your player from moving all together. | ||
| + | |||
| + | Now in the cheeckbounds function, and after the 'test=true' line add this to record the player location and size: | ||
| + | <syntaxhighlight lang=lua> | ||
| + | function checkbounds() | ||
| + | test = true | ||
| + | playerrec = {X=player.x+5, Y=player.y,W=20,H=32} | ||
| + | return test | ||
| + | end | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | I have used the value of 32 for the width and height of the player. You could also tweek these better suit your character, for example if you character is slim you could add 5 to the player X value and set the player width to 22 (ie remove 5 pixels from both sides). | ||
| + | |||
| + | Now we need to iterate through every tile in the bounds layer, so add the for loop below: | ||
| + | |||
| + | <syntaxhighlight lang=lua> | ||
| + | function checkbounds() | ||
| + | test = true | ||
| + | playerrec = {X=player.x+5, Y=player.y,W=20,H=32} | ||
| + | for x, y, tile in bounds:iterate() do | ||
| + | |||
| + | end | ||
| + | return test | ||
| + | end | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | Now inside the for loop create another structure to hold the position and size of this tile: | ||
| + | |||
| + | <syntaxhighlight lang=lua> | ||
| + | function checkbounds() | ||
| + | test = true | ||
| + | playerrec = {X=player.x+5, Y=player.y,W=20,H=32} | ||
| + | for x, y, tile in bounds:iterate() do | ||
| + | |||
| + | tilerec = {X=x*32, Y=y*32,W=32,H=32} | ||
| + | |||
| + | end | ||
| + | return test | ||
| + | end | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | The above code uses the tile width and height of 32, yours may be different. | ||
| + | |||
| + | Now to test if they intersect: | ||
| + | |||
| + | <syntaxhighlight lang=lua> | ||
| + | function checkbounds() | ||
| + | test = true | ||
| + | playerrec = {X=player.x+5, Y=player.y,W=20,H=32} | ||
| + | for x, y, tile in bounds:iterate() do | ||
| + | |||
| + | tilerec = {X=x*32, Y=y*32,W=32,H=32} | ||
| + | |||
| + | if (playerrec["Y"] + playerrec["H"] > tilerec["Y"] ) and ( playerrec["Y"] < tilerec["Y"] + tilerec["H"] ) and | ||
| + | (playerrec["X"] + playerrec["W"] > tilerec["X"] ) and ( playerrec["X"] < tilerec["X"] + tilerec["W"] ) then | ||
| + | test = false | ||
| + | end | ||
| + | |||
| + | end | ||
| + | return test | ||
| + | end | ||
| + | </syntaxhighlight> | ||
=Other TMX Loader Options= | =Other TMX Loader Options= | ||
Revision as of 13:28, 11 February 2021
Contents
Advanced Tiled Loader
Have a look at his GitHub repository:
It was initially an abandoned project, but with a little bit of work is fully working again. It will be suitable for students creating an RPG style game.
Setup
You can download the zip file from this link: download
Extract the zip and copy the 'Advanced-Tiled-Loader' folder into your LOVE project folder (same directory as the 'main.lua').
In your TMX map, create an object on an object layer called 'Player'.
Copy this code for the 'main.lua'
local player = nil -- variable to store player
function love.load()
local loader = require("Advanced-Tiled-Loader.Loader")
loader.path = "Maps/" --Change this to wherever your .tmx files are
map = loader.load("untitled.tmx") --Change this to the name of your mapfile
tx = 0
ty = 0
scale = 2 -- Adjust zoom with this
image=love.graphics.newImage("Maps/test.png") --Image to use for player
-- This will go through the layers in the map, find the object layer and the player object
for _, layer in pairs(map.layers) do
if layer.class == "ObjectLayer" then
for _, obj in pairs(layer.objects) do
if obj.name == "Player" then
print(obj.name)
obj.texture = image -- give it a texture
map.camera.Object=obj -- set the camera to follow this object
map.camera:update() -- update the camera position
player=obj -- pass the object and store it has player
end
end
end
end
end
-- code to draw the map
function love.draw()
local ftx, fty = math.floor(tx), math.floor(ty)
love.graphics.push()
love.graphics.scale(scale)
love.graphics.translate(ftx, fty)
map:draw()
love.graphics.pop()
end
-- update method to move the player object
function love.update(dt)
local difx = 0
local dify = 0
change = false
if love.keyboard.isDown("up") then
dify=100*dt
change = true
end
if love.keyboard.isDown("down") then
dify = -100*dt
change = true
end
if love.keyboard.isDown("left") then
difx= 100*dt
change = true
end
if love.keyboard.isDown("right") then
difx= -100*dt
change = true
end
player.x = player.x-difx
player.y = player.y-dify
if change==true then
map:forceRedraw() -- this will force the map to redraw after movement
end
end
Loading A Collision Tile Layer
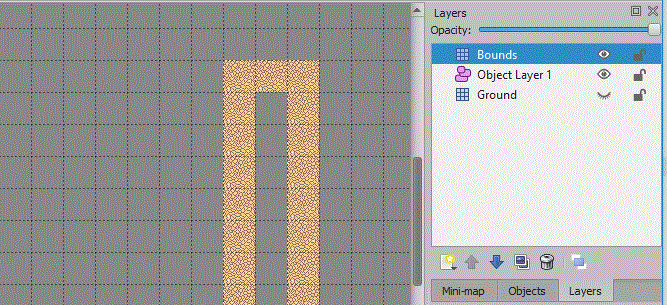
First, you will need to create a new 'Tile Layer' in tiled. This will represent the tiles you will collide with. This layer can be at the very back and hidden by your other layers. This is my example:
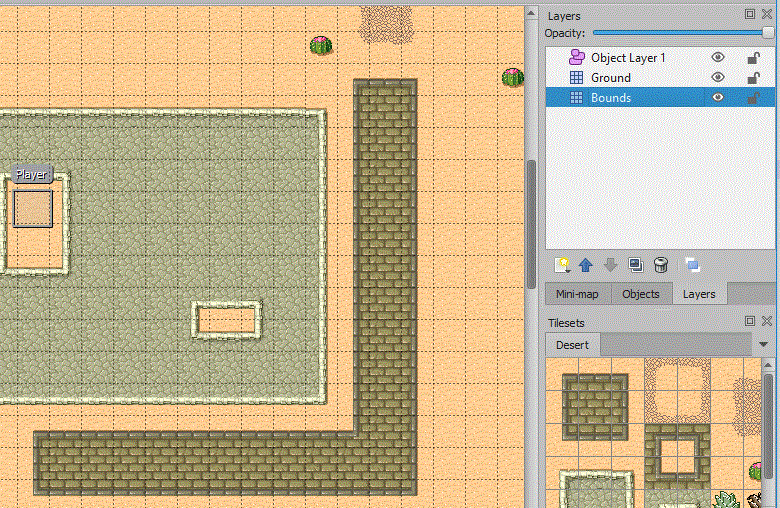
I have created a layer called 'Bounds', this layer includes a tile in prevent moving through the wall (see the image below of the rest of the map):
The image above shows the wall and that my bounds layer is behind the main layer. This will hide the bounds layer.
Now to load this layer into your game, in the 'function love.load()' add the following line:
bounds=map.layers["Bounds"]
Checking for Tile Collision
Now find the 'function love.update()' you should have the following lines from the previous section to setup your tmx map in love:
player.x = player.x-difx
player.y = player.y-dify
These lines will move the player to the new position. We will now check that the new position is still in bounds. So add the following if statement after these two lines to get this:
player.x = player.x-difx
player.y = player.y-dify
if checkbounds()~=true then
player.x = player.x+difx
player.y = player.y+dify
end
Remember in lua '~=' means not equal. We will now create a new method called check bounds. So add this new function into your code:
function checkbounds()
test = true
return test
end
A this point, run your game to make sure you can still move. Then change the line 'test = true' to 'test = false'. Setting test to false should stop your player from moving all together.
Now in the cheeckbounds function, and after the 'test=true' line add this to record the player location and size:
function checkbounds()
test = true
playerrec = {X=player.x+5, Y=player.y,W=20,H=32}
return test
end
I have used the value of 32 for the width and height of the player. You could also tweek these better suit your character, for example if you character is slim you could add 5 to the player X value and set the player width to 22 (ie remove 5 pixels from both sides).
Now we need to iterate through every tile in the bounds layer, so add the for loop below:
function checkbounds()
test = true
playerrec = {X=player.x+5, Y=player.y,W=20,H=32}
for x, y, tile in bounds:iterate() do
end
return test
end
Now inside the for loop create another structure to hold the position and size of this tile:
function checkbounds()
test = true
playerrec = {X=player.x+5, Y=player.y,W=20,H=32}
for x, y, tile in bounds:iterate() do
tilerec = {X=x*32, Y=y*32,W=32,H=32}
end
return test
end
The above code uses the tile width and height of 32, yours may be different.
Now to test if they intersect:
function checkbounds()
test = true
playerrec = {X=player.x+5, Y=player.y,W=20,H=32}
for x, y, tile in bounds:iterate() do
tilerec = {X=x*32, Y=y*32,W=32,H=32}
if (playerrec["Y"] + playerrec["H"] > tilerec["Y"] ) and ( playerrec["Y"] < tilerec["Y"] + tilerec["H"] ) and
(playerrec["X"] + playerrec["W"] > tilerec["X"] ) and ( playerrec["X"] < tilerec["X"] + tilerec["W"] ) then
test = false
end
end
return test
end
Other TMX Loader Options
For example the STI project: STI
Setup tutorial: Tutorial