Difference between revisions of "Love - Using a TMX Map"
(→Other Options) |
(→Loading A Collision Tile Layer) |
||
| Line 88: | Line 88: | ||
=Loading A Collision Tile Layer= | =Loading A Collision Tile Layer= | ||
| + | First, you will need to create a new 'Tile Layer' in tiled. This will represent the tiles you will collide with. This layer can be at the very back and hidden by your other layers. This is my example: | ||
| + | |||
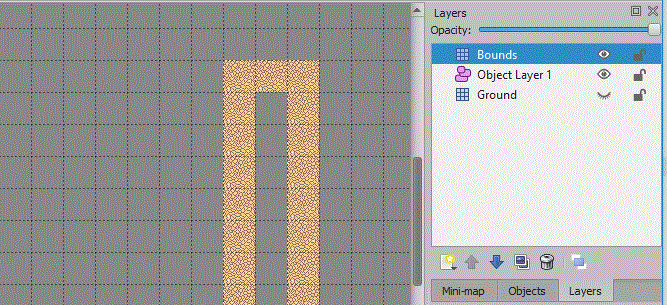
| + | [[File:Tiled1.gif]] | ||
| + | |||
| + | I have created a layer called 'Bounds', this layer includes a tile in prevent moving through the wall (see the image below of the rest of the map): | ||
| + | |||
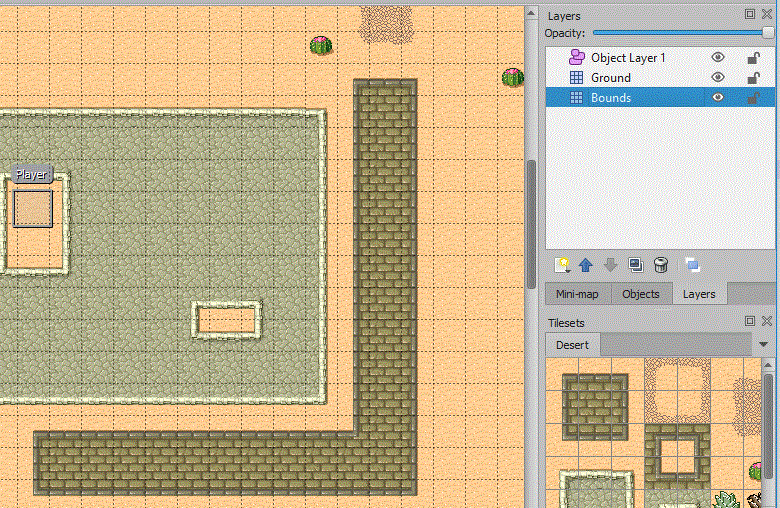
| + | [[File:Tiled2.gif]] | ||
=Checking for Tile Collision= | =Checking for Tile Collision= | ||
Revision as of 12:55, 11 February 2021
Contents
Advanced Tiled Loader
Have a look at his GitHub repository:
It was initially an abandoned project, but with a little bit of work is fully working again. It will be suitable for students creating an RPG style game.
Setup
You can download the zip file from this link: download
Extract the zip and copy the 'Advanced-Tiled-Loader' folder into your LOVE project folder (same directory as the 'main.lua').
In your TMX map, create an object on an object layer called 'Player'.
Copy this code for the 'main.lua'
local player = nil -- variable to store player
function love.load()
local loader = require("Advanced-Tiled-Loader.Loader")
loader.path = "Maps/" --Change this to wherever your .tmx files are
map = loader.load("untitled.tmx") --Change this to the name of your mapfile
tx = 0
ty = 0
scale = 2 -- Adjust zoom with this
image=love.graphics.newImage("Maps/test.png") --Image to use for player
-- This will go through the layers in the map, find the object layer and the player object
for _, layer in pairs(map.layers) do
if layer.class == "ObjectLayer" then
for _, obj in pairs(layer.objects) do
if obj.name == "Player" then
print(obj.name)
obj.texture = image -- give it a texture
map.camera.Object=obj -- set the camera to follow this object
map.camera:update() -- update the camera position
player=obj -- pass the object and store it has player
end
end
end
end
end
-- code to draw the map
function love.draw()
local ftx, fty = math.floor(tx), math.floor(ty)
love.graphics.push()
love.graphics.scale(scale)
love.graphics.translate(ftx, fty)
map:draw()
love.graphics.pop()
end
-- update method to move the player object
function love.update(dt)
local difx = 0
local dify = 0
change = false
if love.keyboard.isDown("up") then
dify=100*dt
change = true
end
if love.keyboard.isDown("down") then
dify = -100*dt
change = true
end
if love.keyboard.isDown("left") then
difx= 100*dt
change = true
end
if love.keyboard.isDown("right") then
difx= -100*dt
change = true
end
player.x = player.x-difx
player.y = player.y-dify
if change==true then
map:forceRedraw() -- this will force the map to redraw after movement
end
end
Loading A Collision Tile Layer
First, you will need to create a new 'Tile Layer' in tiled. This will represent the tiles you will collide with. This layer can be at the very back and hidden by your other layers. This is my example:
I have created a layer called 'Bounds', this layer includes a tile in prevent moving through the wall (see the image below of the rest of the map):
Checking for Tile Collision
Other TMX Loader Options
For example the STI project: STI
Setup tutorial: Tutorial