Difference between revisions of "Widgets - Tkinter"
m (→Arranging Widgets) |
|||
| Line 114: | Line 114: | ||
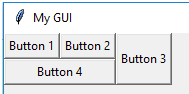
Here's an example of four buttons being placed on a form, using the grid() method, and filling the cells in different ways. | Here's an example of four buttons being placed on a form, using the grid() method, and filling the cells in different ways. | ||
| + | [[File:Arranging Widgets.png|frame|right]] | ||
<syntaxhighlight lang=python> | <syntaxhighlight lang=python> | ||
| Line 146: | Line 147: | ||
root.mainloop() | root.mainloop() | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | |||
| − | |||
| − | |||
==Buttons== | ==Buttons== | ||
Latest revision as of 14:24, 19 September 2018
Tkinter provides various controls, such as buttons, labels and text boxes used in a GUI application. These controls are commonly called widgets.
Contents
Frames And Adding Widgets
Frame
The Frame widget is used to hold other widgets. After you create your root window, the first thing you should do is add a frame.
Imagine the root window as a wall in the classroom. The Frame widget is like a board that we can place on the wall, and then we can place other widgets onto that board. We could place those widgets directly onto the wall (the root window), but this isn't advised as can easily cause us issues.
We can then use a class to define our frame. The class is instantiated after the root window is created, passing the root window as its master. In the example code below, I've called this class for our frame "MainFrame". An instance of MainFrame is created and called "app", after the root window ("root") is created.
Note: The root window is passed to its constructor to act as the frame's master.
Note: Until an instance of the class has been created, the code for the class won't be executed. In this code, the instance of the class is created with "app = MainFrame(root)".
from tkinter import *
class MainFrame(Frame:)
def __init__(self, master):
super(MainFrame, self).__init__(master)
self.grid()
root = Tk()
root.title("My GUI")
root.geometry("400x200")
app = MainFrame(root)
root.mainloop()
LabelFrame
The LabelFrame widget is a variation of the Frame widget. It works in a similar way, but gives you the option to add a title and border around your widgets, allowing you to improve and organise your layout.
from tkinter import *
class MainFrame(Frame:)
def __init__(self, master):
super(MainFrame, self).__init__(master)
self.grid()
self.create_widgets()
def create_widgets(self):
self.frame1 = LabelFrame(self, text = "Frame1")
self.frame1.grid(row = 0, column = 0)
# placing a label inside the labelframe so we can see the effect
self.lbl1 = Label(self.frame1, text = "This is Label 1")
self.lbl1.grid(row = 0, column = 0)
root = Tk()
root.title("My GUI")
root.geometry("400x200")
app = MainFrame(root)
root.mainloop()
Adding Widgets
The standard way to implement widgets in a form with Tkinter is by adding them to a Frame, with the Frame in turn being placed on the Root Window. This can be done by creating a method in the MainFrame class that will be used for the creation and arranging of the form's widgets.
The code below follows this method. A root window, called "root" is made. Followed by the creation of a Frame using a class, called "MainFrame". Then a Label Widget and a Button Widget are added to the Frame using a method that's been created, create_widgets, in the class. The create_widgets method is called from the class constructor __init__.
Note: In this example, the widgets are arranged using the grid() method, after the widget has been defined. The grid() method adds places the widget onto the frame.
from tkinter import *
class MainFrame(Frame:)
def __init__(self, master):
super(MainFrame, self).__init__(master)
self.grid()
self.create_widgets()
def create_widgets(self):
self.frame1 = LabelFrame(self, text = "Frame1")
self.frame1.grid(row = 0, column = 0)
self.lbl = Label(self, text = "This is a Label")
self.lbl.grid()
self.bttn = Button(self, text = "This is a Button")
self.bttn.grid()
root = Tk()
root.title("My GUI")
root.geometry("400x200")
app = MainFrame(root)
root.mainloop()
Arranging Widgets
In Tkinter there are three methods to arrange widgets on a form. These are grid(), pack(), and place(). For most forms, the grid() method is the most appropriate for arranging widgets. The grid() method arranges widgets by placing them onto a two-dimensional table. The master widget (usually the frame) is split into a number of rows and columns, with each cell in that table holding a widget.
When adding a widget to a grid, we call its grid() method, and we can pass any of the following information, however the widget can still be placed without specifying any of these;
- row = x position in the table, starting at 0
- column = y position in the table, starting at 0
- rowspan = number of rows the widget should take up
- columnspan = number of columns the widget should take up
- padx = amount of horizontal padding to place around the widget, in pixels
- pady = amount of vertical padding to place around the widget, in pixels
- sticky = defines how to expand/fill the widget in its cell, it can be any combination of N, E, S, and W, so W would allign the widget to the left of the cell, and W+E would stretch to fill the whole cell horizontally
Here's an example of four buttons being placed on a form, using the grid() method, and filling the cells in different ways.
from tkinter import *
class MainFrame(Frame:)
def __init__(self, master):
super(MainFrame, self).__init__(master)
self.grid()
self.create_widgets()
def create_widgets(self):
self.bttn1 = LabelFrame(self, text = "Button 1")
self.bttn1.grid(row = 0, column = 0)
self.bttn2 = LabelFrame(self, text = "Button 2")
self.bttn2.grid(row = 0, column = 1)
self.bttn3 = LabelFrame(self, text = "Button 3")
self.bttn3.grid(row = 0, column = 2, rowspan = 2, sticky + N+S)
self.bttn4 = LabelFrame(self, text = "Button 4")
self.bttn4.grid(row = 1, column = 0, columnspan = 2, sticky = W+E)
root = Tk()
root.title("My GUI")
root.geometry("400x200")
app = MainFrame(root)
root.mainloop()
Buttons
WIP
Labels
WIP
Entry
WIP
Text
WIP
CheckBox
WIP
RadioButton
WIP
OptionMenu
WIP
Menus
WIP