Difference between revisions of "Client Server Model"
(→XML vs JSON) |
(→TRC PowerPoint) |
||
| (26 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
| + | ==Overview== | ||
| + | |||
| + | <youtube>https://www.youtube.com/watch?v=BlsymhSRb5A&list=PLCiOXwirraUCw0BWhWk_5rInOWRnzf8Xm</youtube> | ||
| + | |||
| + | https://www.youtube.com/watch?v=BlsymhSRb5A&list=PLCiOXwirraUCw0BWhWk_5rInOWRnzf8Xm | ||
| + | |||
==Response & Request== | ==Response & Request== | ||
| + | ===Request=== | ||
| + | A local web browser makes a request for data or a page. | ||
| + | |||
| + | ===Response=== | ||
| + | When a webserver receives a Request the required data is sent as a Response. | ||
==API== | ==API== | ||
An API or Application Program Interface is a set of routines enabling one program to interface with each other. The code defines how the programs work together. | An API or Application Program Interface is a set of routines enabling one program to interface with each other. The code defines how the programs work together. | ||
| − | Twitter has an API to allow other programs to use the service. | + | Twitter has an API to allow other programs to use the service. This allows 3rd parties to create applications or websites which can interact with the twitter API and retrieve data from twitter itself. |
==WebSockets Protocol== | ==WebSockets Protocol== | ||
| + | A set of rules to create persistent connection between 2 devices: | ||
| + | *Client sends handshaking request to establish connection <br> | ||
| + | *In response server creates full duplex connection on a single socket <br> | ||
| + | *Data transferred both directions <br> | ||
| + | *Either side can close the connection <br> | ||
| + | |||
| + | [[File:Websockets.png]] | ||
| + | |||
| + | Message is the term given to packets of data sent using websockets, it creates a connection between the client and the server. The connection allows simultaneous exchange of data between the client and the server. | ||
| + | |||
| + | This is also routed via the HTTP port 80, so it will work in situations where other approaches or port numbers would be blocked by a firewall. | ||
| + | |||
| + | <youtube>https://www.youtube.com/watch?v=tB6LZALUeGE&list=PLCiOXwirraUCw0BWhWk_5rInOWRnzf8Xm</youtube> | ||
| + | |||
| + | https://www.youtube.com/watch?v=tB6LZALUeGE&list=PLCiOXwirraUCw0BWhWk_5rInOWRnzf8Xm | ||
| + | |||
| + | =CRUD & REST= | ||
| + | |||
| + | <youtube>https://www.youtube.com/watch?v=aI6kKknpOoY&list=PLCiOXwirraUCw0BWhWk_5rInOWRnzf8Xm</youtube> | ||
| + | |||
| + | https://www.youtube.com/watch?v=aI6kKknpOoY&list=PLCiOXwirraUCw0BWhWk_5rInOWRnzf8Xm | ||
==CRUD== | ==CRUD== | ||
| − | + | Data must be stored, managed and represented in the correct manner. Without the ability to manipulate your data, you essentially have a static data store that can never change. CRUD is an acronym to explain the main processes required: | |
| + | *Create | ||
| + | *Retrieve | ||
| + | *Update | ||
| + | *Delete | ||
| + | |||
| + | All are needed to have a complete and maintainable working database. SQL and Relational Databases conform to CRUD by using: | ||
| + | *Insert | ||
| + | *Select | ||
| + | *Update | ||
| + | *Delete | ||
==REST== | ==REST== | ||
| + | This stands for Representational State Transfer, it is a method of using HTTP to carry out each of the CRUD operations on a networked database. HTTP uses request methods which define the way in which the data will be handled. In HTTP you use POST , GET , PUT , DELETE and these are mapped to the CRUD operations. | ||
| + | |||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | ! CRUD !! HTTP | ||
| + | |- | ||
| + | | Create || POST | ||
| + | |- | ||
| + | | Retrieve || GET | ||
| + | |- | ||
| + | | Update || PUT | ||
| + | |- | ||
| + | | Delete || DELETE | ||
| + | |} | ||
| + | |||
| + | Using HTTP means that it should be allowed through most firewalls, it will also work with any type of local machine, it will also work with any operating system. The URL will uniquely identify the resource and will also include the query, for exanple: | ||
| + | |||
| + | http://www.mygarage.com/cars/1234 | ||
| + | |||
| + | ===REST Model=== | ||
| + | The client makes a request to the server, this will be from a web browser on the local machine. | ||
| + | The requested URL will identify the resource (ie database) and also include the query | ||
| + | The REST API is run from the server, this co-ordinates client and server applications. | ||
| + | The REST API receives XML or JSON from the database. | ||
| + | The original request and the request data are transferred using HTTP, and delivered in HTML. | ||
| + | |||
| + | [[File:restmodel.jpg]] | ||
| + | |||
| + | =JSON & XML= | ||
| + | |||
| + | <youtube>https://www.youtube.com/watch?v=DPS7eWbxjf4&list=PLCiOXwirraUCw0BWhWk_5rInOWRnzf8Xm</youtube> | ||
| + | |||
| + | https://www.youtube.com/watch?v=DPS7eWbxjf4&list=PLCiOXwirraUCw0BWhWk_5rInOWRnzf8Xm | ||
==JSON== | ==JSON== | ||
| + | JavaScript Object Notation, it is defined as human readable and is made up of an object and its values. It is also compact so very easy for computers to parse. | ||
| + | |||
| + | <syntaxhighlight lang=json> | ||
| + | {"Customers":[ | ||
| + | {"FirstName": "Joe" , "LastName": "Bloggs"}, | ||
| + | {"FirstName": "Joe" , "LastName": "Bloggs"}, | ||
| + | {"FirstName": "Joe" , "LastName": "Bloggs"}, | ||
| + | ]} | ||
| + | </syntaxhighlight> | ||
==XML== | ==XML== | ||
| − | + | XML or Extensible Markup Language is a programming language used to define data types. The code uses tags represented as angled brackets <> and </> to signify the beginning and end of a segment of data of the type defined in the tags. | |
| + | |||
| + | <syntaxhighlight lang=xml> | ||
| + | <customers> | ||
| + | <customer> | ||
| + | <name> Daddy Wayne </name> | ||
| + | <address> 420 Wilson Grove </address> | ||
| + | </customer> | ||
| + | </customers> | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | This defines a parent data type <customers> containing one or more <customer> which contains <name> and <address>. | ||
==XML vs JSON== | ==XML vs JSON== | ||
| − | + | ||
{| class="wikitable" border="1" | {| class="wikitable" border="1" | ||
|- | |- | ||
| Line 46: | Line 141: | ||
| Gives total freedom, because you can create what data types there are, so it has greater flexibility | | Gives total freedom, because you can create what data types there are, so it has greater flexibility | ||
|} | |} | ||
| − | |||
| − | |||
Latest revision as of 07:21, 23 August 2023
Contents
Overview
https://www.youtube.com/watch?v=BlsymhSRb5A&list=PLCiOXwirraUCw0BWhWk_5rInOWRnzf8Xm
Response & Request
Request
A local web browser makes a request for data or a page.
Response
When a webserver receives a Request the required data is sent as a Response.
API
An API or Application Program Interface is a set of routines enabling one program to interface with each other. The code defines how the programs work together.
Twitter has an API to allow other programs to use the service. This allows 3rd parties to create applications or websites which can interact with the twitter API and retrieve data from twitter itself.
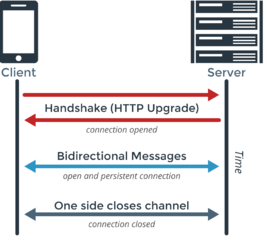
WebSockets Protocol
A set of rules to create persistent connection between 2 devices:
- Client sends handshaking request to establish connection
- In response server creates full duplex connection on a single socket
- Data transferred both directions
- Either side can close the connection
Message is the term given to packets of data sent using websockets, it creates a connection between the client and the server. The connection allows simultaneous exchange of data between the client and the server.
This is also routed via the HTTP port 80, so it will work in situations where other approaches or port numbers would be blocked by a firewall.
https://www.youtube.com/watch?v=tB6LZALUeGE&list=PLCiOXwirraUCw0BWhWk_5rInOWRnzf8Xm
CRUD & REST
https://www.youtube.com/watch?v=aI6kKknpOoY&list=PLCiOXwirraUCw0BWhWk_5rInOWRnzf8Xm
CRUD
Data must be stored, managed and represented in the correct manner. Without the ability to manipulate your data, you essentially have a static data store that can never change. CRUD is an acronym to explain the main processes required:
- Create
- Retrieve
- Update
- Delete
All are needed to have a complete and maintainable working database. SQL and Relational Databases conform to CRUD by using:
- Insert
- Select
- Update
- Delete
REST
This stands for Representational State Transfer, it is a method of using HTTP to carry out each of the CRUD operations on a networked database. HTTP uses request methods which define the way in which the data will be handled. In HTTP you use POST , GET , PUT , DELETE and these are mapped to the CRUD operations.
| CRUD | HTTP |
|---|---|
| Create | POST |
| Retrieve | GET |
| Update | PUT |
| Delete | DELETE |
Using HTTP means that it should be allowed through most firewalls, it will also work with any type of local machine, it will also work with any operating system. The URL will uniquely identify the resource and will also include the query, for exanple:
http://www.mygarage.com/cars/1234
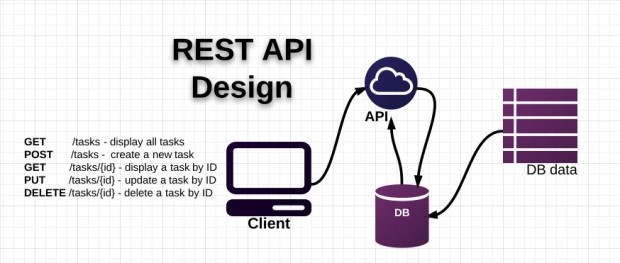
REST Model
The client makes a request to the server, this will be from a web browser on the local machine. The requested URL will identify the resource (ie database) and also include the query The REST API is run from the server, this co-ordinates client and server applications. The REST API receives XML or JSON from the database. The original request and the request data are transferred using HTTP, and delivered in HTML.
JSON & XML
https://www.youtube.com/watch?v=DPS7eWbxjf4&list=PLCiOXwirraUCw0BWhWk_5rInOWRnzf8Xm
JSON
JavaScript Object Notation, it is defined as human readable and is made up of an object and its values. It is also compact so very easy for computers to parse.
{"Customers":[
{"FirstName": "Joe" , "LastName": "Bloggs"},
{"FirstName": "Joe" , "LastName": "Bloggs"},
{"FirstName": "Joe" , "LastName": "Bloggs"},
]}
XML
XML or Extensible Markup Language is a programming language used to define data types. The code uses tags represented as angled brackets <> and </> to signify the beginning and end of a segment of data of the type defined in the tags.
<customers>
<customer>
<name> Daddy Wayne </name>
<address> 420 Wilson Grove </address>
</customer>
</customers>
This defines a parent data type <customers> containing one or more <customer> which contains <name> and <address>.
XML vs JSON
| JSON | XML | |
|---|---|---|
| Human Readable | It's easy to read because it's just defining objects and values. | Less readable because it's contained within markup tags |
| Compact Code | Less code than XML | More code than JSON |
| Speed of Parsing | Quicker, because it's defined as object and value | Slower, because the data has to be extracted from tags |
| Ease of Creation | Easier, because syntax is easier | More like programming so more knowledge is needed. |
| Flexibility & Extendibilty | Only works with limited data types, not enough for all applications | Gives total freedom, because you can create what data types there are, so it has greater flexibility |